Art For All
Designing a festival website

Art For All (AFA) is a community of artists aiming to connect and foster collaboration in the fields of art and culture.
I was contacted by the board members to design the website for the upcoming Art For All Festival in August 2021, an event for audiovisual works, installations and performances. After designing the initial mockup, the implementation and visual work was carried out by other members of the team.
The whole work, including meetings, design and delivery took about a week and a half.
Defining the needs
Following a few meetings with the board, the goals of the website were clear. The idea went from a simple promotional business card to a place to sign up for the festival either with an art piece or as a team member. The goals were then defined in the following points:
Promote the Art For All Festival
Artists submit their art pieces for the festival
Recruit new team members
Having past professional experience in both designing and developing websites, I was confident in my skills. I also wanted to find a better way to communicate my ideas and the flow of the website through wireframes, and so used this work as an opportunity to learn Figma, a tool I never had the chance to utilize before.
Designing in Figma
Defining User Flow
The website’s top menu was subdivided into three main categories.
START HERE - Where all the information regarding the Festival can be found, like the spatial concept of Maze and the goal of fostering collaboration.
THE TEAM - Introducing the people behind the project.
GET INVOLVED! - A call to action with all the forms to submit an art piece, join the team or simply ask questions. This meets the 2nd and 3rd needs for the website.
The website would have constant elements such as the AFA logo, menu and social media links to cross-promote all the AFA accounts and improve engagement.
Wireframing in Figma
Having never used Figma before, this project was the perfect opportunity to learn a new tool. After watching some tutorials and experimenting a bit, I made a mockup of the website with transitions.
HOME PAGE
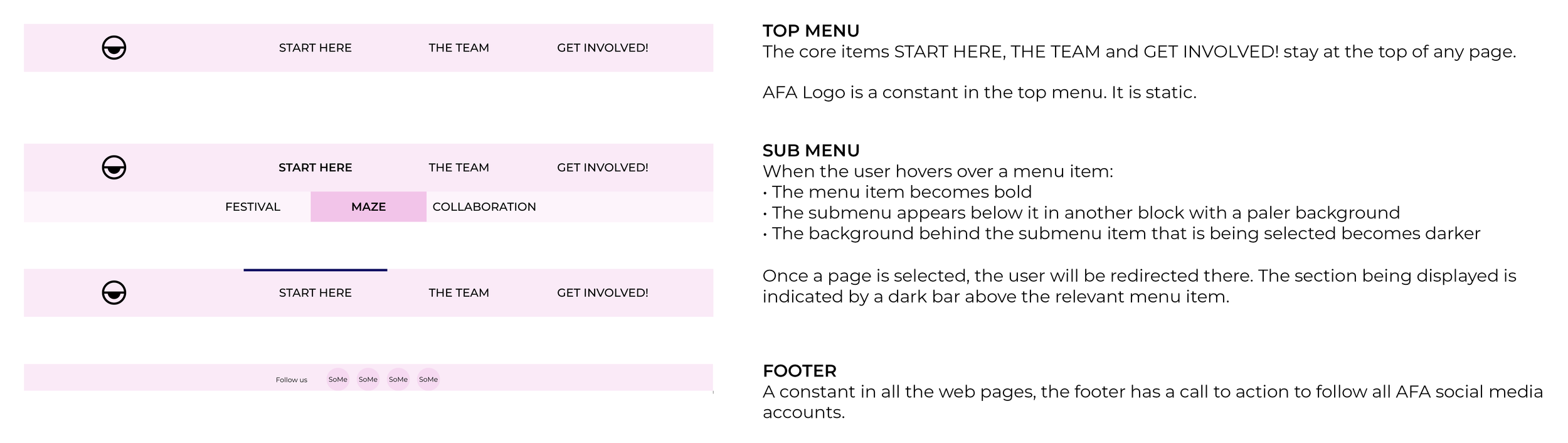
TOP MENU AND FOOTER
THE TEAM PAGE
THE CONTACT FORMS
The Outcome
As my role only covered the first design of the prototype, I wasn’t involved with the development of the website. Unfortunately, the developer was unable to participate anymore and so the board members and visual designer took on to creating the website in Squarespace. Because of the technical limitations created by the situation, the final result is different from the initial design. However it also still retains many of the original aspects, for example most of the navigation, the team page, social media links and forms.
The resulting website can be found through the following link: artforall.fi
Takeaways
Having worked on websites during previous jobs makes me confident in designing them. However, this project was the first time I knew of and learnt Figma. While there were for sure some challenges, creating a wireframe with it made communication with the team easier despite the flaws of a first time user. In fact, the board was pleased with the clarity and details delivered in these wireframes, as well as the interactivity Figma provided. What would make it even better however, is the ability to make more complicated transitions between the pages, with the ability to move back and forth between them.
Simple and intuitive, I have been using the tool ever since in all my design works.